How to add, change and test a page in the wiki
Prerequisites
- A free login in GitHub
Simplest approach to make a small change
- go to end of page and click on "Edit this page" link
- follow GitHub's instructions for "Editing files in another user's repository".
Our recommended way to edit or add a larger number of pages
Get this: Github Desktop
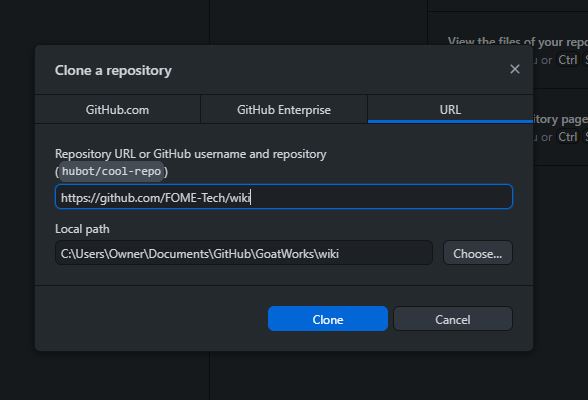
Clone the wiki repo Wiki Repo
Get VScode: VSCode
Open Wiki in VScode from github desktop
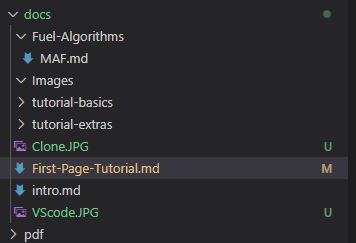
On your left by default, you will see your explorer sidebar. If you do not see it, hit CTRL + SHIFT + E
To control ordering of topics in sidebar navigation the so called "numbered prefix" concept is used. This concept is further explained in linked section of Docusaurus user manual
Pages and folders are created by right-clicking empty space in the explorer and should be named "##-xxxx.md" according to the link directly above. You fill in the "##" for a page/folder number and "xxxx" for what the page/folder is about. This way they will show up correctly in the wiki. For example, this is how folders how up in the wiki:
To make images work, the images need to be in the same folder as the .md file you've created. Image names are also case sensitive. As an example, look inside of the explorer sidebar again. You can see that this "13-How-to-edit-wiki.md" and "Folder.JPG" are within the same "docs" folder. That is how the "Fuel-Algorithms" picture above is able to be called for use.
Here is the guide for formatting the text
How to test your changes
Prerequisites for local test
- Node.js version 18 or above:
- When installing Node.js, you are recommended to check all checkboxes related to dependencies.
Run Docusaurus locally by
Opening a terminal or command prompt and navigating to the cloned wiki directory:
cd C:\Users\User\Documents\GitHub\wiki
Install NodeJS dependencies:
npm install
Run the development server: After you run this, your browser should automatically open a page to http://localhost:3000
npm start
The cd command changes the directory you're working with. In order to work with your newly created Docusaurus site, you'll need to navigate the terminal there
The npm install installs all the dependencies for your site. You'll need to run this command once when you first download the project, and again only if you package-lock.json file changes
The npm start command builds your website locally and serves it through a development server, ready for you to view at http://localhost:3000
Open docs/13-How-to-edit-wiki.md (this page) and edit some lines: the site reloads automatically and displays your changes after hitting save
How to publish your change to wiki
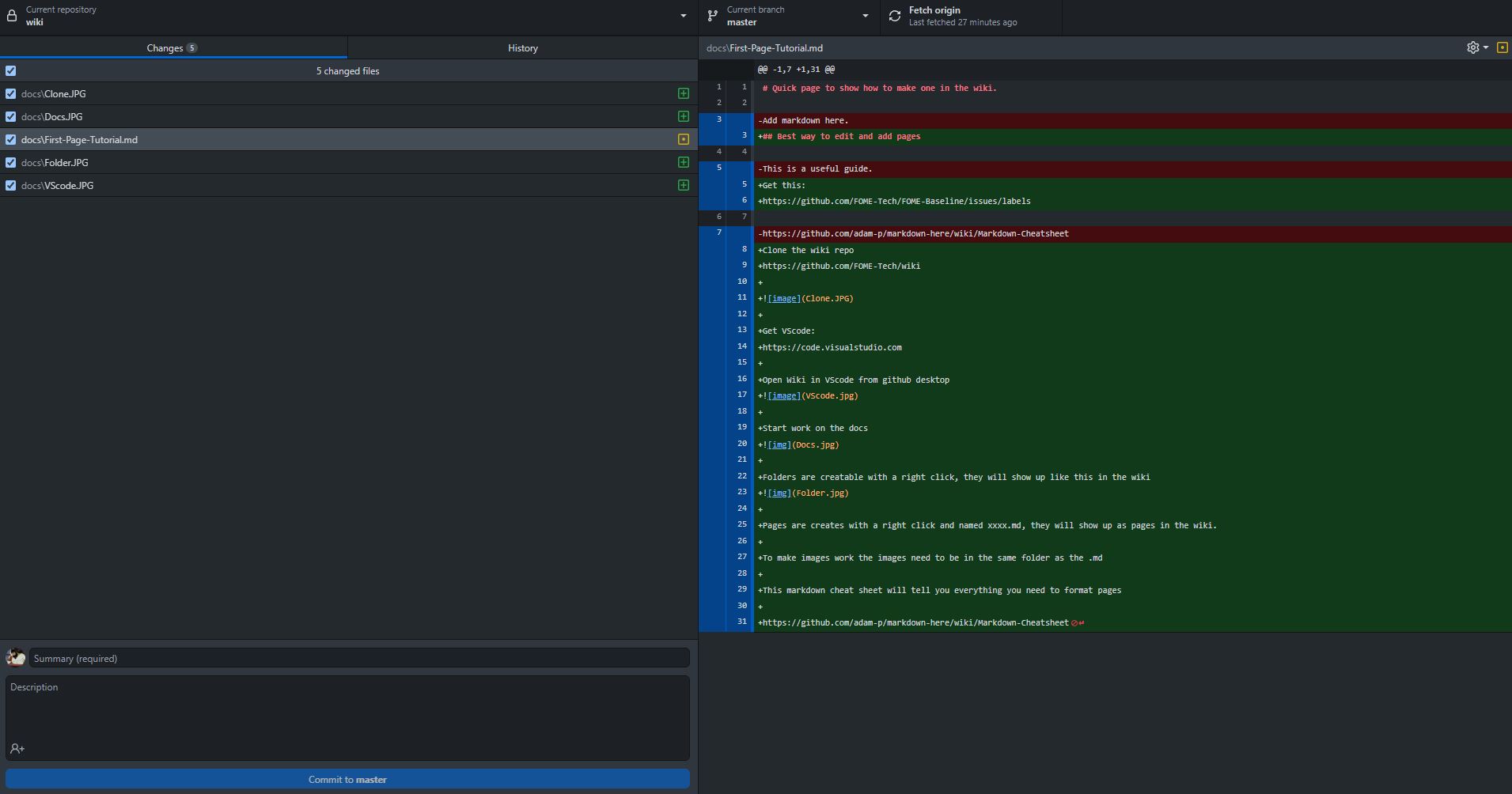
Open github desktop again, and hopefully you'll see all of the changes you've made.
It will ask you for a summary of your changes, more thorough description, and to commit the changes (see bottom left of picture)
Most likely, you do not have the permissions to edit the wiki directly, so at the bottom left you will be prompted to "create a fork." Click that, then "Fork this repository," and "To contribute to the parent project." "Commit to master" should now be able to be clicked. Once you do, you will be directed back to the main screen and near the top you'll then see this following prompt.
Pushing in this context means to save your changes to your saved copy of the wiki repo (short for repository). Once you do this, the next prompt will be to "Preview Pull Request." Click the down-arrow to the right of it and instead click "Create Pull Request." As the text beside it shows, you "Create a pull request to propose and collaborate on your changes." In other words, this makes a request for the maintainers of the wiki to review your suggested changes. Once approved, the true wiki repository will pull from your local push and be accepted into the master repository and the live wiki pages will now have your edits. Even more simply, your "pull request" is another way to say "I want the actual wiki to download the changes I made to the copy of it I made that are saved locally on my computer."
When you create a pull request, your browser should open automatically, and you'll again see a "Title" and "Description" box. These are the boxes where you quickly and more thoroughly describe your changes you've made to the wiki that the maintainers will be able to see.